フレームの作成
1.フレーム機能て何?
ブラウザのウィンドウ内を分割(フレーミング)して複数の文書を同時に表示させる機能であり、それぞれに分割されたウィンドウを「フレーム」と呼びます。
2.フレームの基本構造
- <FRAMESET>..........</FRAMESET>
- ウィンドウをどのように分割するかを指定するための「タグ」です。この「タグ」を使用するフレーム表示のページには<BODY>..........</BODY>「タグ」は必要ありません注意しましょう。
- <FRAME ・・・・・>
- それぞれの「フレーム」についての情報(表示させたいファイルのURLやフレームの名前など)をここに記入します。分割した「フレーム」の数だけ必要となります。
では実際によく使われている「2分割」「3分割」を例に解説して参りましょう。
☆「2分割」
- 横に2分割する場合 ; <FRAMESET ROWS="Aの大きさ値,Bの大きさ値">(値の間はカンマ(
, )で区切る)
- 縦に2分割する場合 ; <FRAMESET COLS="Aの大きさ値,Bの大きさ値">
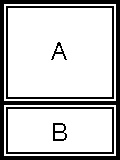
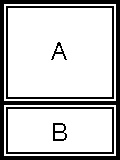
 横に2分割の場合
横に2分割の場合
<HTML>
<HEAD>
<TITLE>任意のタイトル名</TITLE>
</HEAD>
<FRAMESET ROWS="Aの大きさ(高さ)値,Bの大きさ(高さ)値">
<FRAME SRC="上段(A)に表示させたいページのファイル名(URL)"
NAME="Aのウィンドウ名">
<FRAME SRC="下段(B)に表示させたいページのファイル名(URL)"
NAME="Bのウィンドウ名">
</FRAMESET>
</HTML> |
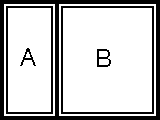
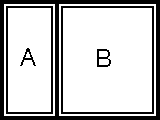
 縦に2分割の場合
縦に2分割の場合
<HTML>
<HEAD>
<TITLE>任意のタイトル名</TITLE>
</HEAD>
<FRAMESET COLS="Aの大きさ(幅)値,Bの大きさ(幅)値">
<FRAME SRC="左側(A)に表示させたいページのファイル名(URL)"
NAME="Aのウィンドウ名">
<FRAME SRC="右側(B)に表示させたいページのファイル名(URL)"
NAME="Bのウィンドウ名">
</FRAMESET>
</HTML> |
*** Aの大きさ値及びBの大きさ値の書き方***
これらの引数(ひきすう)値は、次の3種類の書き方を組み合せて利用します。
- 数値
- 画面のピクセル数
- 数値%
- 全体を100%としたときのフレームの割合(%)
- 数値*
- 開けられたブラウザー画面ウィンドウに対する「数値」「数値%」で指定した残り全部
記入例
<FRAMESET ROWS="200,*">
<FRAMESET ROWS="70%,30%">
<FRAMESET ROWS="70%,*">
☆「3分割」
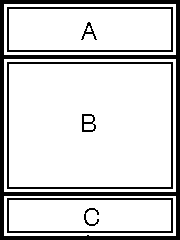
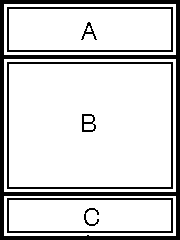
 横に3分割の場合
横に3分割の場合
<HTML>
<HEAD>
<TITLE>任意のタイトル名</TITLE>
</HEAD>
<FRAMESET ROWS="Aの大きさ(高さ)値,Bの大きさ(高さ)値,Cの大きさ(高さ)値">
<FRAME SRC="上段(A)に表示させたいページのファイル名(URL)"
NAME="Aのウィンドウ名">
<FRAME SRC="中段(B)に表示させたいページのファイル名(URL)"
NAME="Bのウィンドウ名">
<FRAME SRC="下段(C)に表示させたいページのファイル名(URL)"
NAME="Cのウィンドウ名">
</FRAMESET>
</HTML> |
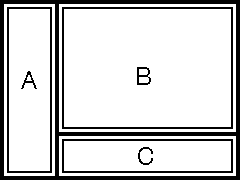
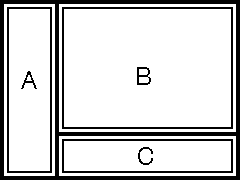
 縦と横の複合3分割の場合
縦と横の複合3分割の場合
<HTML>
<HEAD>
<TITLE>任意のタイトル名</TITLE>
</HEAD>
<FRAMESET COLS="Aの大きさ(左側の幅)値,BとCの大きさ(右側の幅)値">
<FRAME SRC="左側(A)に表示させたいページのファイル名(URL)"
NAME="Aのウィンドウ名">
<FRAMESET ROWS="Bの大きさ(高さ)値,Cの大きさ(高さ)値">
<FRAME SRC="右側上段(B)に表示させたいページのファイル名(URL)"
NAME="Bのウィンドウ名">
<FRAME SRC="右側下段(C)に表示させたいページのファイル名(URL)"
NAME="Cのウィンドウ名">
</FRAMESET>
</FRAMESET>
</HTML> |
☆<FRAME>「タグ」の属性
<FRAME SRC="**.htm"
NAME="好きな任意の名前" SCROLLING="yes"
NORESIZE>
- SRC属性(SRC="**.htmlや**.gifなど")
「フレーム」に表示したいHTMLファイル名や画像ファイル名を指定する。
- NAME属性(NAME="任意の名前")
「フレーム」のウィンドウ名を指定する。
- MARGINWIDTH属性(MARGINWIDTH="ピクセル数")
「フレーム」の中の文書と「フレーム」枠との間の左側マージン(余白)を指定する。ブラウザは自動で適当なマージンをつけているので特に指定したい時以外は省略してもかまいません。
- MARGINHEIGHT属性(MARGINHEIGHT="ピクセル数")
「フレーム」の中の文書と「フレーム」枠との間の上部マージン(余白)を指定する。ブラウザは自動で適当なマージンをつけているので特に指定したい時以外は省略してもかまいません。
- SCROLLING属性(SCROLLING="yesかnoかauto")
ページが「フレーム」内に収まらないとき「フレーム」をスクロールできるようにするかどうかを指定する。省略するとデフォルトは、AUTOです。(通常、「フレーム」より大きいファイルはスクロールできた方が良いので省略することが多いです。)
- NORESIZE属性
「フレーム」の大きさ変更を禁止する。これを使わないときは、画面を見ている人が「フレーム」を広げたり、狭くしたりを自由に変更できます。
次に「フレーム」内でのリンクの貼り方を解説致します。
それでは先の説明で使用した縦横複合3分割を利用して、Aの「フレーム」にあるリンクボタンからBの「フレーム」またはCの「フレーム」内に表示させるるにはAの「フレーム」にあるHTML文書内のリンク「タグ」の記述を次のように記入します。(詳しいリンク「タグ」の記述方法は、初級講座の「リンクの貼り方と階層について」を参照して下さい。)
<HTML>
<HEAD>
<TITLE>Aの「フレーム」に使うファイルのタイトル名</TITLE>
</HEAD>
<BODY>
<A HREF="リンク1へのURL" TARGET="Bのウィンドウ名">リンク1です</A>
<A HREF="リンク2へのURL" TARGET="Cのウィンドウ名">リンク2です</A>
</BODY>
</HTML> |
☆TARGET属性
- TARGET="表示させたい「フレーム」の名前"
- 対応する「フレーム」の名前さえ変えれば指定した位置に表示できる。
- TARGET="_TOP"
- 現在開かれているブラウザウィンドウ中の「フレーム」内に表示させるのではなく、もう一つ別のブラウザウィンドウを開かせてそこへ表示させる方法です。
参考 ; 表示させる基本ウィンドウが同じ場合
同じページのどのリンク先も同一ウィンドウ内に表示させてもかまわない場合は、各リンク「タグ」に何度も「TARGET属性」を書く必要はなく次の1行を<BODY>「タグ」の次にでも記入するだけで良い。(必ずリンク「タグ」より前に記入しておきましょう。)
<BASE TARGET="表示させるウィンドウの名前(任意)">
注意事項 ; フレーム機能を使えないブラウザで見られる方のために工夫しておきましょう。
- いきなり表紙となるページに「フレーム」を使わず「フレーム」機能がある方用とそうでない方用に分岐させる。
- どうしても表紙となるページから「フレーム」を使う場合<FRAMSET>.....</FRAMSET>「タグ」の間に普通のページの挿入できる「タグ」<NOFRAMES>.....</NOFRAMES>を用いて記入しておく。この方法は、以下のように「タグ」を記入する。(例は、左右に50%づつ2分割した場合である。)
<HTML>
<HEAD>
<TITLE>任意のホームページタイトル</TITLE>
</HEAD>
<FRAMESET ROWS="50%,50%">
<FRAME SRC="ページ名(URL)" NAME="ウィンドウ名">
<FRAME SRC="ページ名(URL)" NAME="ウィンドウ名">
<NOFRAMES>
<BODY>
通常ページに使う<BODY>以下に記入する「タグ」で作成した内容
(「フレーム」なしのページ表紙に表示したい内容)
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML> |



 横に2分割の場合
横に2分割の場合 縦に2分割の場合
縦に2分割の場合 横に3分割の場合
横に3分割の場合 縦と横の複合3分割の場合
縦と横の複合3分割の場合